I've seen some similar threads regarding this problem but none have provided a stable solution. I get the following error when attempting to fetch and deserialize account data:
Deserialization error: RangeError: Trying to access beyond buffer length
checkOffset index.js:1127
readUIntLE index.js:1134
decode Layout.js:570
decode Layout.js:1234
decode index.js:64
decode index.js:64
decode Layout.js:1234
deserialize Context.js:50
fundraisers ExploreSection.js:15
ExploreSection ExploreSection.js:14
promise callback*ExploreSection/< ExploreSection.js:13
React 12
workLoop scheduler.development.js:266
flushWork scheduler.development.js:239
performWorkUntilDeadline scheduler.development.js:533
EventHandlerNonNull* scheduler.development.js:571
<anonymous> scheduler.development.js:633
I've tried a few different methods of fetching accounts. I've had the best results with the following class:
export class Fundraiser {
static borshSchema = borsh.struct([
borsh.publicKey('beneficiary'),
borsh.str('name'),
borsh.str('description'),
borsh.str('imageLink'),
borsh.str('contactLink'),
borsh.str('websiteLink'),
borsh.u8('raised'),
])
static deserialize(buffer) {
if (!buffer) {
return null
}
try {
const { beneficiary, name, description, imageLink, contactLink, websiteLink, raised } = this.borshSchema.decode(buffer)
return new Fundraiser(beneficiary, name, description, imageLink, contactLink, websiteLink, raised)
} catch(error) {
console.log('Deserialization error:', error)
return null
}
}
}
and then attempt to index with the following
export const ExploreSection = () => {
const connection = new web3.Connection(web3.clusterApiUrl('devnet'))
const { PROGRAM_ID, getAllFundraisers } = useProvider();
const [fundraisers, setFundraisers] = useState([]);
useEffect(() => {
connection.getProgramAccounts(new web3.PublicKey(PROGRAM_ID)).then(async (accounts) => {
const fundraisers = accounts.map(({ account }) => {
console.log(Fundraiser.deserialize(account.data));
return Fundraiser.deserialize(account.data);
})
setFundraisers(fundraisers);
})
}, [])
return (
<div className="mt-4">
<div className="grid sm:grid-cols-2 md:grid-cols-3 xl:grid-cols-4 gap-4">
{
fundraisers.map((fundraiser, i) =>
<FundraiserCard
key={i}
fundraiser={fundraiser}
/>
)}
</div>
</div>
);
};
I assume one of my fields yields a value that's too long and causes borsh to panic. I haven't gotten much clarity on what causes this from reading other questions/resources so I'm wondering if anyone has ideas as to how the problem can be fixed.
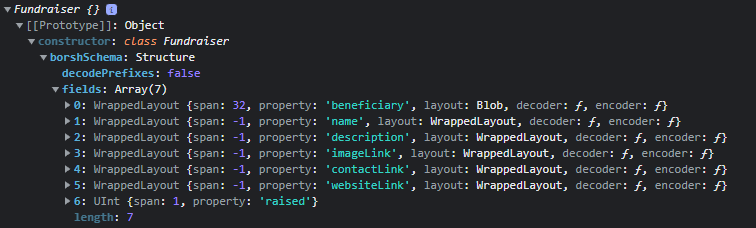
EDIT: After console.logging I've noticed that while it's throwing the same error, it's fetching the correct number of deployed accounts and displaying the schema correctly. The issue seems to lie in the span value staying at "-1" for my string values, as seen below: